If you are serious about speeding up your blog, then you must have used tools like Pingdom and GTmetrix to test its speed. These tests usually show recommendations like serve images from subdomain, serve static content from a subdomain or from a cookieless domain or parallelize downloads across hostnames etc.
If you want to get rid of these flags in speed tests and want to speed up your blog, you should consider serving images from a subdomain. This is the easiest and completely free approach which helps in improving site load times.
In this article, I am sharing how I setup my WordPress websites to serve images from subdomain and improve page load time.
But, Why Serve Images From Subdomain?
In simple words, the number of connection a web-browser can make to a single domain is limited. Most modern browsers can make up to 6 connections per hostname at the same time.
Besides images, there are many things that load from your domain. This includes scripts, CSS, JS, HTML, simple text files etc. A browser can’t load rest of the files from the same hostname until other files are loaded first. You can think of this as a queue.
This is why, you often read recommendations to use CDN services and other ways of improving site speed. Of course, most CDN services aren’t free. In such case, serving images from a subdomain is an effortless way of improving speed of your blog by some extent. This method can also be referred to as sharding.
Does Serving Images From A Subdomain Really Help?
Yes, it does. Images are one of the heaviest parts of any site. But they’re also one of the most crucial ones. Images help provide better understanding of your content and also with SEO.
A subdomain is considered as a separate website. By serving images from subdomain, it will take less time for a browser to load content from your server because the browser can simultaneously load content from different domains.
This significantly reduces the time a browser has to wait before it can serve all the content from your domain, dramatically improving load time of your blog.
I’m also serving images from a subdomain and you can checkout my blog’s speed ranking on Pingdom or GTmetrix before you continue.
Requirements
- Some knowledge of cPanel and phpMyAdmin.
- Backup.
- Patience, a lot of patience.
My Setup
- Hosting by SiteGround. Also tested with DreamHost and a VPS with CyberPanel.
- WordPress v4.5.3. Tested up to WordPress v5.5.1.
- Tested with php version up to v7.4.
Note: Replace https:// with http:// everywhere in this guide if your website does not use SSL certificate. This guide assumes your site is served over HTTPS.
Step 1: Creating A New Subdomain
To begin with, we will need a subdomain. To create a subdomain, log in to your cPanel or other control panel that your host provides and enter the Subdomains section.

Under Create a Subdomain, enter the name of your subdomain. You can choose any name that makes sense. For example, you can use img, images, media or anything of your choice. I’m choosing media.
Choose your domain from the drop-down list (if you have more than one) on which you need to create this subdomain. I will choose techstuffer.com. My subdomain will be – media.techstuffer.com.
Change the Document Root to your WP Content folder. By default, it’s public_html/wp-content/uploads if you never changed it.

Attention: If you have changed the upload path for any reason, enter that path here. For example, I have changed the path to files/uploads from wp-content/uploads. In this case, I will enter public_html/files/uploads under Document Root. If you are unsure whether you changed this path or kept default, you should open an image from your blog and see the path. If it looks like yourblog.com/wp-content/uploads/image.jpg, then you have the default path.
If your control panel allows issuing SSL certificate here, check that option to serve images over https connection. If you don’t see this option here, you can issue an SSL certificate from a different section after the subdomain is created.
Click Create and a subdomain will be added to your server.
Now you have a working subdomain. Great! So lets move ahead and tell WordPress to upload all future images in the new location. Keep cPanel open. We will be coming back here.
Step 2: Changing Media Upload Path in WordPress
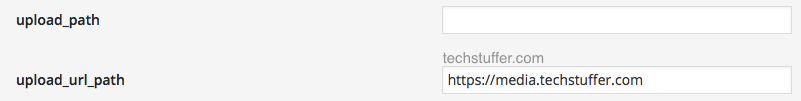
Log in to your WordPress dashboard. Visit https://yourblog.com/wp-admin/options.php. This is a hidden WordPress options section.
Search for upload_url_path. Enter the subdomain here including https:// and without a slash at the end. I will enter https://media.techstuffer.com here.

Scroll down and save these changes.
From now on, all images will be served from the subdomain. If you upload image2.jpg, it will be available at https://subdomain.yourblog.com/image2.jpg.
Note: If you opt for organising uploads in month-based directories like I do, your images are available at https://subdomain.yourblog.com/2020/09/image2.jpg where 2020 is the year and 09 is the month in which an image was uploaded to WordPress. My images, for instance, are now available at https://media.techstuffer.com/files/uploads/2020/09/image2.jpg.
Step 3: Update Image Paths In Old Blog Posts (Optional)
If your website is already live with images, posts, pages etc. then you should change the path to old images which are still served from the old path. You will not be editing your articles one by one manually, of course. You just need to run an SQL query to make changes in all old blog posts.
For this, go back to cPanel, find phpMyAdmin section and open it. Enter your phpMyAdmin credentials if asked for. From the left panel, find and click the database of your blog.
Find the SQL tab on top and click it. You will be presented with a white text area where SQL queries can be entered. Copy the following text, and paste it in the SQL area. If copy/paste doesn’t work, you should manually type it in the box.
UPDATE wp_posts SET post_content = REPLACE (post_content,’https://yourblog.com/wp-content/uploads/’,’https://subdomain.yourblog.com/’);
Replace subdomain with your subdomain and yourblog.com with the domain of your blog. I will change it to media and techstuffer.com respectively.
Click Go to run the SQL query. It should show the number of rows updated.
If you face trouble running the query, you can also use find and replace option instead:
Select wp_posts table from the left pane, click Search, click Find and Replace. Now enter https://yourblog.com/wp-content/uploads/ in Find and https://subdomain.yourblog.com/ in Replace with. Select post_content in Column.

Now click Go to run the query.
After completing this step, you have updated image paths in old posts with new path. If your old post has an image say image3.png under yourblog.com/wp-content/uploads/image3.png, the URL to this image should be updated to reflect the new path. It should now show the new path as subdomain.yourblog.com/wp-content/uploads/image3.png.
Step 4: Redirecting Old Image Paths to Subdomain (Optional)
By following all steps above, you have not actually changed the directory in which your images are uploaded. You just changed the address where your images are served from. So your images are still being uploaded to wp-content/uploads directory and they can be accessed from there too. You can access image2.jpg from both subdomain.yourblog.com/image2.jpg AND yourblog.com/wp-content/uploads.
But if we keep serving the image from old URLs, then our purpose of serving images from subdomain is not fulfilled. Search engines like Google also have old locations of your images. This is why, we will be redirecting old image locations to their new location. This step is optional if you want images to continue to be served from both the old and new locations.
For this, you will need to access .htaccess file in the directory of your WordPress installation. This is cpanelusername/public_html by default.
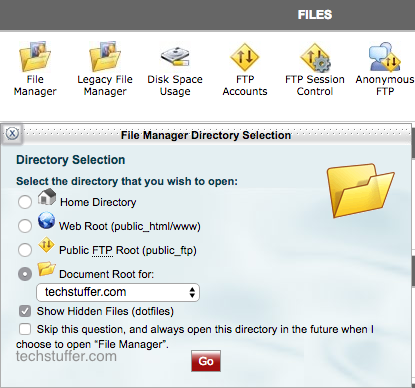
So go back to cPanel, find File Manager and open it. Check Show hidden files option and click Go. Now look for .htaccess file in the screen that just opened.

If you can’t find .htaccess file, you will need to create one. Click New File from the top panel and type .htaccess under file name. Click create and the new file will be created.

Now right click on the .htaccess file and click Edit. Copy and paste the following text in the file and save it.
RedirectMatch 301 ^/wp-content/uploads/(.*)$ https://subdomain.yourblog.com/$1
Make required changes to your subdomain and domain and save the file.
Now if you try to access images using old path (yourblog.com/wp-content/uploads/image.jpg, for example), it will be redirected to its new location (subdomain.yourblog.com/image.jpg). This will also help search engines recognize the new path to images of your blog.
Okay, every step needed to serve images from subdomain has been complete. Good work! It’s time to clear any cache you might be serving. Also go ahead and check your page speed score on Pingdom and GTmetrix. They should no longer show flags like Parallelize downloads across hostnames.
Serving Images from A Subdomain: Summing Up
You enthusiastic little thing! See what you did there? You just created a new subdomain and started serving images from it. By doing this, you dramatically improved your page speed score as well as load time. You should no longer see the recommendations to serve images from subdomain or from a cookieless domain.
In addition to serving images from a subdomain, there are other steps you should take in order to improve your WordPress site’s performance. You might want to read my article How I Supercharged My Blog to Score 90+ in Google PageSpeed for that.
That’s all, folks. You were reading How to Serve Images from Subdomain on a WordPress Site. I hope you found this article useful. If you have any question or if you get stuck somewhere, feel free to ask for guidance in comments. Also let me know if I missed something or if this article can be improved.
Support Me: If this article/tutorial helped you today, please consider supporting me and help me run frunction.com

