Speed is one of the most important aspect for any website. Be it a blog, a social networking site, an eCommerce site or a dating site – if it doesn’t load quickly, visitors will abandon them. Almost half of visitors on web expect a site to load within 2 seconds – and most of them will leave your site by the 3rd second.
3 seconds? A visitor won’t wait for 3 seconds? Oh, well. Talk about expectations! Reading about how ‘important’ the speed of a website is and looking at those flags in different speed testing sites made me believe the myth of a superfast website, too. After some changes, I was indeed able to reach 90+ score in Google PageSpeed Insights tests. By the time I finished ‘achieving’ this goal, I grew out of my obsession with speed. If you can’t wait for 3 seconds to read my blog, too bad. You would probably be better off without reading it.
Anyway, now that I did achieve speed improvements, I thought it would be a good idea to share it with others.
Before beginning, you should know that speed isn’t the only thing you should be chasing. PageSpeed grades are for reference only and shouldn’t be considered as final verdict when it comes to page views and SEO. It’s a good idea to be paying more attention on creating good content first and worry about speed later. Website speed is of course important but you shouldn’t be dying to score the maximum in speed tests. Scoring a perfect 100 is a myth, waste of time and very frustrating experience – unless you’re Google itself.
While speed was important, doing it right was more important.
– Jack Coughlin, Kill Zone
1. I Changed My Host
If you’re serious about blogging and the speed of your blog, then the first thing you really need to do is to change your host. It is common among new bloggers to choose a domain registrar as their host who usually provide pretty cheap hosting plans and that’s where the problem usually lies. You end up hosting your blog with a crappy host and face problems like slow server response, frequent downtime, and bad support.
But it’s never too late. Switching to a better web host will significantly improve speed as well as overall performance of your blog. Of course better speed, performance and security costs more money – but that’s worth it. This is why I left my host of two years in favour of SiteGround.
The most common factor that was shown in red in my PageSpeed results was “Reduce server response time.” Even after trying possibly everything I could, that response time never became better. After moving to SiteGround, my blog indeed become faster. That frustrating red flag called “Reduce server response time” was gone from Google PageSpeed tests and my score already climbed up a few steps.
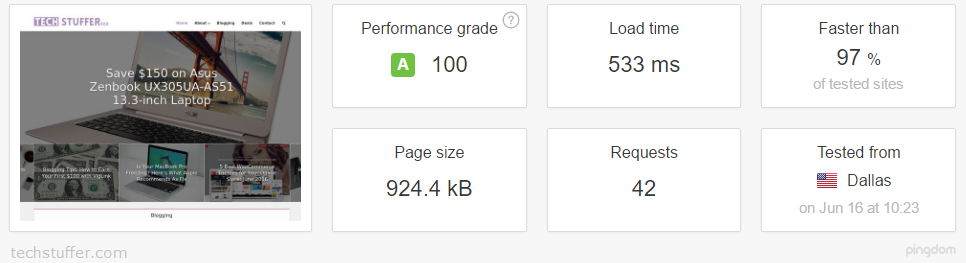
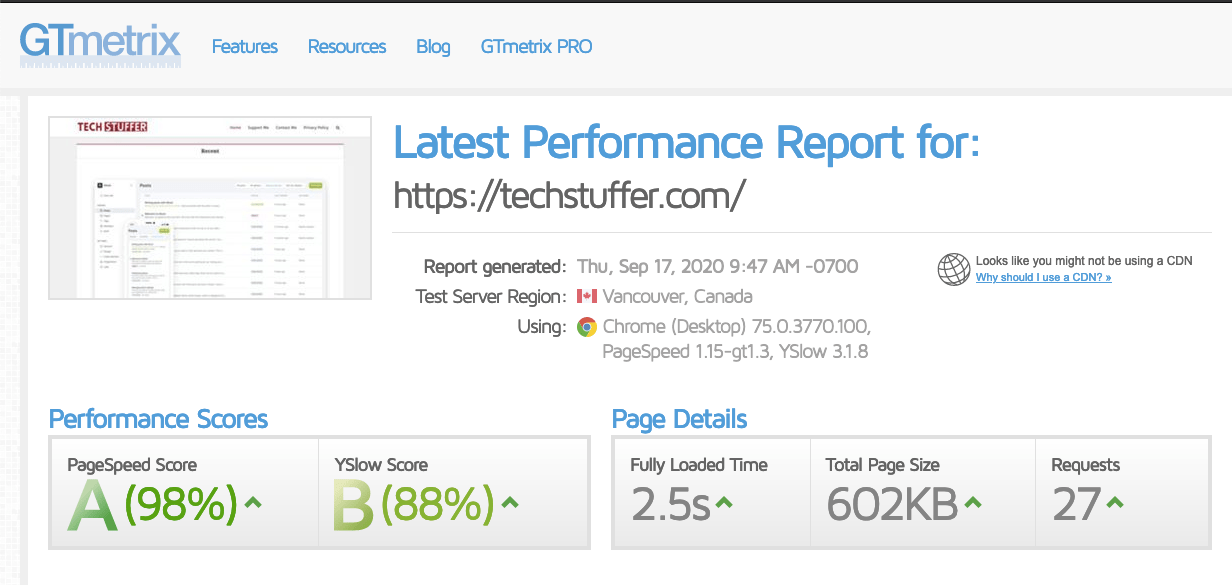
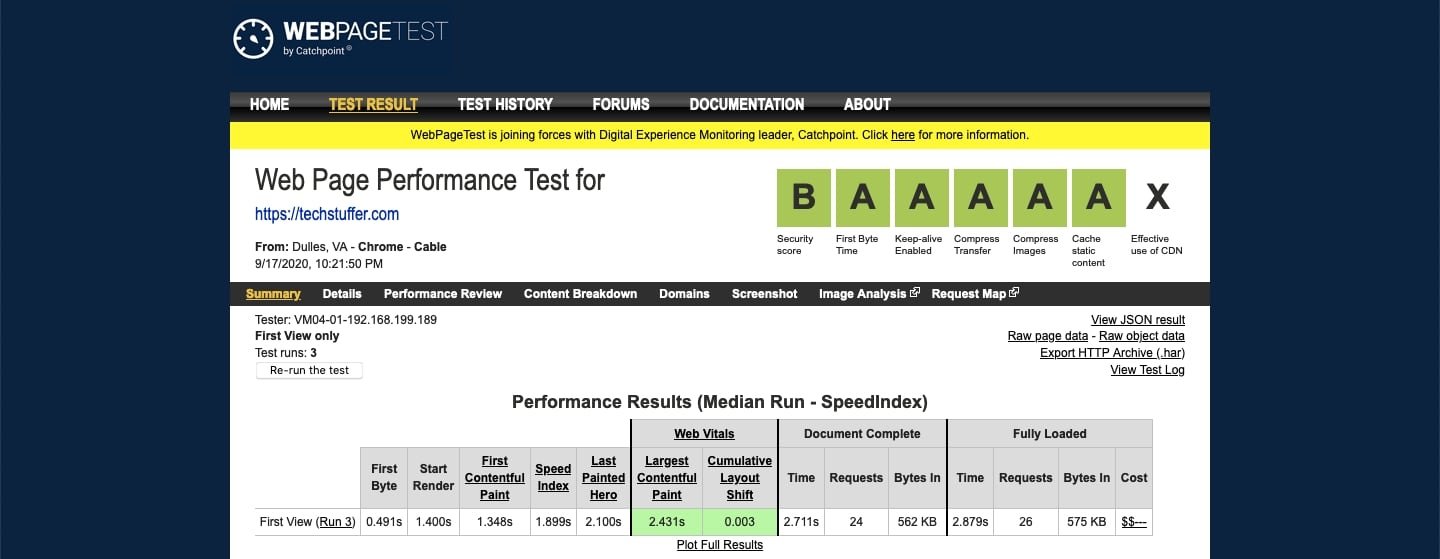
Be it Pingdom, GTmetrix, Webpage Test or Google PageSpeed Insights – I saw improvement in my score right after I moved my blogs to SiteGround.
Year 2018 Update: After SiteGround, I moved to DreamHost which is less expensive, provides ‘unlimited’ storage and bandwidth, and has a better value for money.
Year 2020 Update: I now host my WordPress blogs on a VPS by Upcloud. It costs me nearly the same but speed improvements are even better. Using a VPS requires some familiarity with command line but it’s easy to get to used to and results are rewarding. It’s better to stick to a shared host like DreamHost if you don’t want to mess about with commands. Learn how I moved my WordPress blogs from shared hosting to VPS.
2. I Chose a Well Coded WordPress Theme
A well-coded theme is very important in achieving better speed on your WordPress blog. This is why I changed my theme to Voice Magazine theme by Meks.
I love themes by Meks for their simplicity and ease of use. Voice and Herald by Meks are my favourites. Both these themes feature clean codes and offers a lot of customization. Voice theme (and Herald, too) has in-built functionality to minify JS and CSS codes which helped my blog a lot in PageSpeed score.
After changing my theme to Voice, I noticed that many JS and CSS related errors in PageSpeed reports were gone – helping me to climb up a few more steps in the final score.
Make sure your blog has a properly coded theme optimised for speed. Visit marketplaces like ThemeForest to checkout thousands of themes and choose that best suit your requirements. This is another investment totally worth having.
3. I Changed My Cache Plugin
I had tried some cache plugins in the past but they decreased performance instead of improving it. Moreover, I find the setup of the cache plugins so cumbersome that it becomes hard to know what exactly works for your setup.
After moving to SiteGround, I used W3 Total Cache which played nicely with the hosting. I gained a lot of improvements in sitespeed tests after playing with numerous settings for many days. This was when I reached the PageSpeed score of 84.
For the past two years, I had been using Cache Enabler by KeyCDN which is a lightweight caching, minification, and optimisation solution. I liked how simple it is and there aren’t plenty of section to mess with. It worked very well to contribute to the speed of my blog.
After switching to an UpCloud VPS running LiteSpeed server, I started using LiteSpeed Cache plugin which offers a big advantage on LiteSpeed servers.
4. I Stopped Using Google AdSense
Bummer! I stopped using ads. Wha..! How am I supposed to make money now? Yes this is exactly what I thought before removing those ads from my blog. Why, you ask? Because PageSpeed results told me they were slowing my blog down.
Now, for a blog – big or small, ads are one of the primary sources of income. But if you think AdSense ads can make you a millionaire, think again, because they won’t – unless you’re receiving millions page views every day? In the era of ad blocking, you can’t rely on conventional ad methods like AdSense. They’re blocked most of the time – and those who actually see them might not even pay attention, let alone clicking them.
My AdSense used to take nearly a year before reaching $100 – the minimum you need in order to be paid out. I am paying more than that just for hosting. That’s why I didn’t think twice before completely removing AdSense code when I saw it slowing my blog down. I also removed Amazon’s recommendation ads and I saw further improvement in PageSpeed score.
I was now closer to jumping beyond 90.
Because it costs money to run a website, there has to be a way to make money from it if you are doing it full time and not as a hobby. Ads, affiliate programs, sponsorships etc. help with that. As you can see, I have put ads – including AdSense – back on this blog. I don’t like them not only because of performance issues but also because they are privacy nightmares. I now focus more on image banners and affiliate programs but AdSense is still there until I find a way to replace them.
5. I Stopped Using Google Analytics
Yep, that’s what I just did. PageSpeed told me Analytics was also a small hurdle in my blog’s performance. How dare you? I asked as I removed the tracking code from my blog. And the orange recommendation was gone from PageSpeed results.
But how do I know how many visitors my blog gets without Analytics? Well, there are Google Analytics alternatives which are free, don’t slow your pages down, and respect users’ privacy.
More than speed, I focus on the privacy part. I know I don’t need to track visitors to my blog. I don’t need to collect so much information about them. Google collects huge amount of data and I don’t want my visitors to be a product. Many ad blockers block Analytics anyway.
So yes, I removed Google Analytics and saw further improvements in PageSpeed rank.
6. I Started Serving Images from a Subdomain
Images are an important for every type of website but they are also the largest when it comes to size. To improve the loading time it takes for images to be visible on my blog, I started serving images from a subdomain. This method referred to as ‘sharding’ helps load images simultaneously while other content is being loaded.
Here’s a step by step tutorial on how to serve images from a subdomain on a WordPress site.
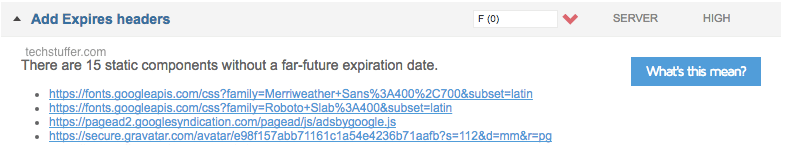
7. I Started Hosting Google Fonts Locally
I like choosing fonts for my websites. While any fonts would probably do the job, I like picking fonts that give my articles and websites in general, some sort of personality. Most WordPress themes nowadays let you choose Google Fonts and that means additional calls will be made to Google.

If you look at performance testing sites like Pingdom or GT Metrix, you will see flags about these calls to fonts.googleapis.com. To solve this and improve the speed of my website a bit more, I started hosting my fonts on my own server.
The process of hosting Google Fonts is easy and this tutorial shows how to do that.
8. I Stopped Using Many Other Functions
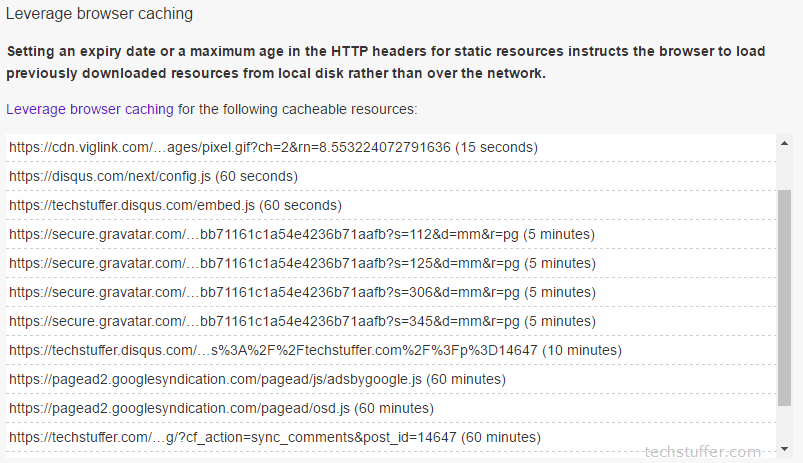
To hit my last punch on PageSpeed, I decided to remove everything that the analysis was showing as small issues under “Consider Fixing.” This included Jetpack, Disqus, VigLink, and Gravtar – all of which are third-party services. All these services contributed to performance downsides and removing them helped.

I removed Jetpack because I was only using it for Stats.
Disqus was there because I wanted visitors to be able to post comments using their Google, Facebook etc. accounts. I removed it because if you want to post a comment, you will anyway.
VigLink automatically turned keywords and links into affiliate links and it turned out to be affecting my blog’s performance. Gone.
Gravtar? I don’t need it. How about using a plugin to serve my avatar locally? That’s what I did.
Chasing the 90+ PageSpeed Score: Final Results
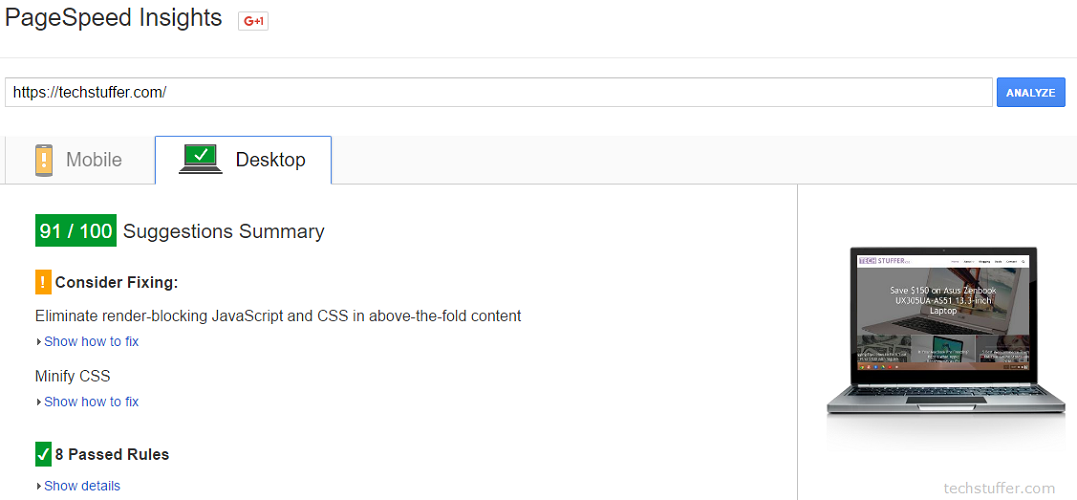
After making these changes, I was able to get the final PageSpeed score of 91 for desktop and 75 for mobile. I was never able to go beyond 80 on desktop before. 75 for mobile was a remarkable achievement as I was so used to the PageSpeed score of 63 – shown in red!
In Pingdom tests, I was able to reach the score of a perfect 100 for home page and 99 for articles (more functions are loaded on single posts than home page. Things like Disqus, VigLink, Gravtar, AdSense etc don’t usually affect home page – unless you put them there).




Scoring 90+ in Google PageSpeed: Summing Up
Of course, reaching 100 was never my goal and shouldn’t be yours either. Chasing the perfect 100 is insane and unrealistic. While it’s a good idea to keep your WordPress blog optimised, your focus should be on creating content that’s useful, easy to read, and something that makes visitors want to return.
By switching to a better host like DreamHost or a VPS like Upcloud, an optimised and well-coded theme, removing unnecessary plugins and functions, and using optimised images, you will see improvements in your blog’s speed and PageSpeed score.
There is more to life than just increasing its speed.
– Mahatma Gandhi
As I said earlier, site speed isn’t the only thing you should focus on. Pay attention to content, SEO, social media etc. in order to gain more visitors and ultimately run a successful blog.
That’s all, folks. My obsession with website speed ends here.I hope you found this article worth your time and it’s helpful in achieving better speed for your WordPress blog.
Support Me: If this article/tutorial helped you today, please consider supporting me and help me run frunction.com